需要了解的几个css属性:
1.hsla
H是色度,取值在0度~360度之间,0度是红色,120度是绿色,240度是蓝色。360度也是红色。
S是饱和度,是色彩的纯度,是一个百分比的值,取值在0%~100%,0%饱和度最低,100%饱和度最高
L是亮度,也是一个百分比值,取值在0%~100%,0%最暗,100%最亮。
A是不透明度,取值在0.0~1.0,0.0完全透明,1.0完全不透明。
以上摘自博客
2.background-clip
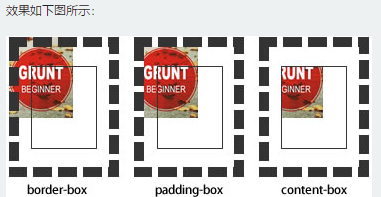
background-clip规定背景的绘制区域,其值包括border-box,padding-box,content-box,no-clip。参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。

以上摘自w3school和慕课网。
根据以上的信息,我们可以了解到,半透明框的原理即是设定一个半透明的边框,然后运用background-clip的padding-box使背景从内填充开始裁减。
code:
border: 10px solid hsla(0, 0%, 100%, .5);
background: red;
background-clip: padding-box;
效果:
